Добавление-удаление записей
Задача темы: изучить методику и получить навыки в разработке приложений для управления базами данных в текстовом формате.
Разработка: Приложение "Корзина покупателя" для автоматического подсчета стоимости отобранных товаров в корзину (тележку) в универсаме.
Состав выполняемых функций:
- Файловые операции: открыть, сохранить, закрыть
- Алгоритмы: работа с записями базы - добавление, удаление, сортировка, поиск, фильтрация; калькуляция стоимости корзины
- Информационно-справочные: О программе
Наращивание функциональности не предусматривается.
Защита данных только от неквалифицированных действий пользователя.
В качестве входных данных используется текстовой файл "Товары.txt". Выходные данные программы – графическое отображение результатов в виде текстовых полей, листбоксов и форм для SmartDevice.
Шаг 1. Структура данных
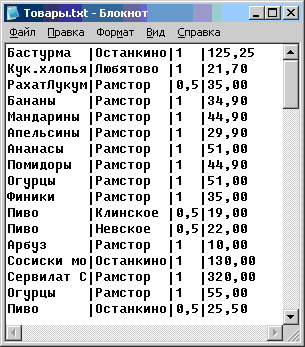
Структура данных генерируется изначально в программе и включает текстовые поля "Товар", "Производитель", "Количество", "Цена". Вид текстового файла с фрагментом заполненной базы с данными о товарах в редакторе "Блокнот" показан на рис. 8.1.
Шаг 2. Разработка графического интерфейса
Графический интерфейс включает две формы: "Корзина покупателя" ( Form1 ) – рис. 8.2, 8.3, 8.4 и "Удаление записи" ( Form2 ).- рис. 8.5. Добавляем в проект вторую форму.
В форме "Корзина покупателя" (свойства MaximizeBox=False, MinimizeBox=False ) размещены главное меню с единственной опцией "О программе" и TabControl с тремя закладками: "Редактор", "Товары", "Корзина".
На закладке "Редактор" размещены 4 текстовых поля ( textBox ) с надписями ( label ) "Товар", "Фирма", "Количество", "Цена"; Поле для удаления записи (Свойство ReadOnly = True ); Кнопка удаления записи "Удалить" и Листбокс для поиска товара – примерный дизайн показан на рис.8.2.
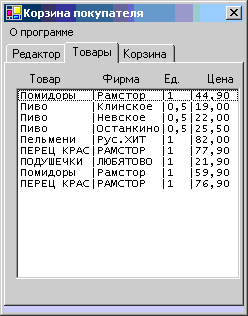
На закладке "Товары" размещен листбокс для просмотра базы данных и 4 надписи над столбцами листбокса: "Товар", "Фирма", "Количество", "Цена" – примерный дизайн показан на рис.8.3.
На закладке "Корзина" размещен листбокс выбранных из базы товаров и 4 надписи над столбцами листбокса: "Товар", "Фирма", "Количество", "Цена". Еще одна надпись "ВСЕГО, у.е." размещена рядом с текстовым полем результатов калькуляции стоимости корзины – примерный дизайн показан на рис.8.4.
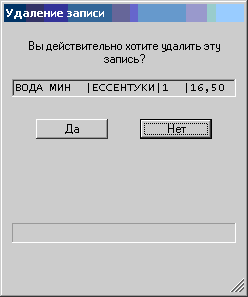
В форме "Удаление записи" (Свойство ControlBox=False ) размещены 3 надписи "Вы действительно хотите удалить эту запись?", "Чтение…" (Свойство Visible = False ), "Запись…" (Свойство Visible = False ); текстовое поле вывода значения удаляемой записи (Свойство ReadOnly = True ); кнопка "Да" и кнопка "Нет"; Листбокс для поиска удаляемой записи в списке (Свойство Visible = False ); ProgressBar для индикации перезаписи файла списка товаров. Примерный дизайн видимых элементов показан на рис.8.5.