Программирование в .NET Framework
Рисование
Классы, объединенные в пространство имен Drawing, позволяют работать с различными изображениями. Существует два основных типа компьютерных изображений.
Растровые представляют собой набор точек. Примером могут служить фотографии и значки.
Векторная графика — это изображения, составленные из геометрических фигур: линий, окружностей, прямоугольников и т. д. Например, план дома удобно представлять в виде векторного изображения.
Для начала продемонстрируем работу с растровой графикой. На компьютере часто приходится выполнять обработку изображений, например, фотографий. Для этого в библиотеке классов .NET Framework имеется немало полезных средств.
Пример программы 3.8
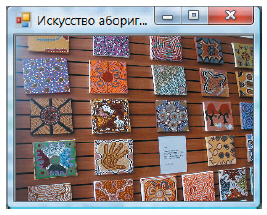
Для создания программы, отображающей на форме рисунок, хранящийся в файле, нам понадобится специальный элемент управления. Для этой цели прекрасно подходит PictureBox.
using System;
using System.Windows.Forms;
using System.Drawing;
class PictureDisplayer : Form
{
Bitmap image1;
PictureBox pictureBox1;
// Метод-конструктор нашего класса
public PictureDisplayer()
{
// Указываем размеры и заголовок окна
this.Text = "Искусство аборигенов";
this.Size = new Size(302, 240);
// Подготавливаем поле для размещения изображения
pictureBox1 = new PictureBox();
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
pictureBox1.BorderStyle = BorderStyle.Fixed3D;
pictureBox1.ClientSize = new Size(300, 196);
// Добавляем изображение в элемент PictureBox
image1 = new Bitmap(@"../../images/Iskusstvo.jpg");
pictureBox1.Image = (Image)image1;
// Добавляем PictureBox (с изображением) на форму
this.Controls.Add(pictureBox1);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new PictureDisplayer());
}
}
Листинг
3.8.
Пример программы 3.9
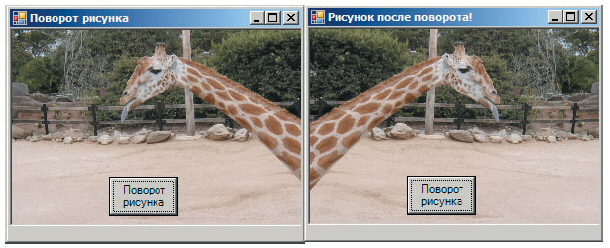
Следующая программа загружает фотографию с диска и после нажатия кнопки "flip" (Перевернуть) позволяет получить ее зеркальное отражение, расположенное по горизонтали:
using System;
using System.Windows.Forms;
using System.Drawing;
class PictureFlipper : Form
{
Button button1;
Bitmap image1;
PictureBox pictureBox1;
// Метод-конструктор нашего класса
public PictureFlipper()
{
// Указываем размеры и заголовок окна
this.Text = "Поворот рисунка";
this.Size = new Size(302, 240);
// Добавляем на форму кнопку
button1 = new Button();
button1.Text = "Поворот рисунка";
button1.Location = new Point(100, 150);
button1.Size = new Size(70, 40);
button1.Click += new System.EventHandler(button1_Click);
this.Controls.Add(button1);
// Добавляем элемент PictureBox на форму
pictureBox1 = new PictureBox();
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
pictureBox1.BorderStyle = BorderStyle.Fixed3D;
pictureBox1.ClientSize = new Size(300, 196);
// Добавляем изображение в элемент PictureBox
image1 = new Bitmap(@"../../images/Giraf.jpg");
pictureBox1.Image = (Image)image1;
// Добавляем на форму элемент PictureBox
this.Controls.Add(pictureBox1);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new PictureFlipper());
}
// Обработчик события, срабатывающий при нажатии кнопки
void button1_Click(object sender, EventArgs e)
{
// Отображает изображение относительно оси X (горизонтально)
image1.RotateFlip(RotateFlipType.RotateNoneFlipX);
// Повторно вставляем изображение в элемент PictureBox
pictureBox1.Image = (Image)image1;
// Обновляем заголовок окна
this.Text = "Рисунок после поворота!";
}
}
Листинг
3.9.
Теперь перейдем к примерам работы с векторной графикой — изображениям, составленным из геометрических фигур.
Во всех примерах будут создаваться кнопка и обработчик событий, отвечающий за то, чтобы работа с графикой начиналась только после нажатия кнопки.
Необходимо усвоить несколько важных принципов. Они вполне логичны, но все-таки следует уяснить их, чтобы избежать возможных затруднений.
- В обычном мире, прежде чем нарисовать линию, окружность, прямоугольник или иную фигуру, необходимо выбрать карандаш нужного цвета с грифелем определенной толщины. Для отрисовки на компьютере простейших фигур надо сначала создать объект Pen ( Перо ). Например, с помощью данного фрагмента кода создается объект Pen, который рисует зеленую линию толщиной 3 пикселя:
Pen myGreenPen = new Pen(Color.Green, 3);
- Для рисования фигур с заливкой потребуется нечто вроде кисти с красками. Предварительно следует создать объект Brush ( Кисть ), а затем выбрать цвет заливки и один из многочисленных типов кисти. В следующем фрагменте кода создается объект SolidBrush ( Сплошная кисть ) голубого цвета:
SolidBrush myBlueBrush = new SolidBrush(Color.Blue);
Пример программы 3.10
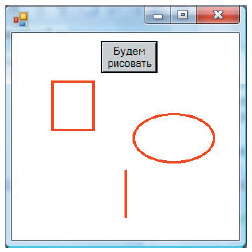
В этой программе в методе, названном DrawSomeShapes, рисуется линия, прямоугольник и эллипс.
using System;
using System.Windows.Forms;
using System.Drawing;
class SimpleShapeMaker : Form
{
// Метод-конструктор нашего класса
public SimpleShapeMaker()
{
// Меняем цвет фона формы на белый
this.BackColor = Color.White;
// Добавляем на форму кнопку и привязываем ее к обработчику событий
Button button1 = new Button();
button1.Text = "Будем рисовать!";
button1.Location = new Point(110, 10);
button1.Size = new Size(70, 40);
button1.BackColor = Color.LightGray;
button1.Click += new System.EventHandler(button1_Click);
this.Controls.Add(button1);
}
// Обработчик события, срабатывающий при нажатии кнопки
void button1_Click(object o, System.EventArgs e)
{
// Вызов метода
DrawSomeShapes();
}
// Метод для отрисовки на поверхности формы нескольких фигур
void DrawSomeShapes()
{
// Подготовка области рисования на форме
Graphics g = this.CreateGraphics();
// Подготавливаем перо, рисующее красную линию толщиной 3 пикселя
Pen redPen = new Pen(Color.Red, 3);
// С помощью пера рисуем прямую линию, прямоугольник и эллипс
g.DrawLine(redPen, 140, 170, 140, 230);
g.DrawRectangle(redPen, 50, 60, 50, 60);
g.DrawEllipse(redPen, 150, 100, 100, 60);
// Очистка
g.Dispose();
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new SimpleShapeMaker());
}
}
Листинг
3.10.