|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Введение в XML. Структура XML документа. Объектная модель DOM XML
Перемещение между узлами дерева
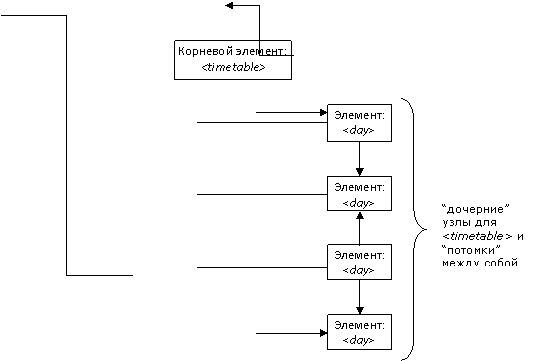
В XML DOM отношения между узлами определены в виде следующих свойств узлов:
Характер отношений между узлами представлен на следующем рисунке:
Игнорирование пустых текстовых узлов
Firefox и некоторые другие браузеры воспринимают неотображаемые символы как текстовые узлы (в отличие от Internet Explorer). Такая ситуация приводит к проблемам при использовании свойств firstChild, lastChild, nextSibling, previousSibling. Для того, чтобы игнорировать такие пустые текстовые узлы можно использовать следующий прием:
function get_nextSibling(n)
{
y = n.nextSibling;
while (y.nodeType!=1)
{
y = y.nextSibling;
}
return y;
}
Поскольку узлы элементов имеют тип 1, то в том случае, когда узел-потомок не является узлом элемента, будет происходить перемещение к следующему узлу до тех пор, пока не будет найден узел элемента.
Изменение значения атрибута
Узлы атрибутов могут принимать текстовые значения. Изменение этого значения реализуется либо через метод setAttribute(), либо через свойство узла атрибута nodeValue
Метод setAttribute() изменяет значение существующего атрибута или создает новый атрибут.
Например:
xmlDoc = loadXMLDoc("timetable.xml");
x = xmlDoc.getElementsByTagName('lesson');
x[0].setAttribute("type","lab");
Свойство nodeValue можно использовать для изменения значения атрибута узла:
xmlDoc = loadXMLDoc("timetable.xml");
x = xmlDoc.getElementsByTagName("lesson")[0];
y = x.getAttributeNode("type");
y.nodeValue = "lab";
Удаление узла из дерева реализуется с помощью метода removeChild():
xmlDoc=loadXMLDoc("timetable.xml ");
y = xmlDoc.getElementsByTagName("lesson")[0];
xmlDoc.documentElement.removeChild(y);
Свойства объекта Node
IE: Internet Explorer, F: Firefox, O: Opera, W3C: (Стандарт)
Методы объекта Node
| Метод | Описание | IE | F | O | W3C | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| appendChild() | Добавить новый узел в конец списка дочерних узлов | 5 | 1 | 9 | Да | ||||||
| cloneNode() | Клонирование узла | 5 | 1 | 9 | Да | ||||||
| compareDocumentPosition() | Сравнение позиций двух узлов | Нет | 1 | Нет | Да | ||||||
| getFeature(feature,version) | Возвращает объект DOM, реализующий специализированный API | Нет | Да | ||||||||
| getUserData(key) | Возвращает объект, ассоциирующийся с ключем текущего узла. Перед этим объект должен быть ассоциирован с текущим узлом путем вызова setUserData с тем же ключем | Нет | Да | ||||||||
| hasAttributes() | Возвращает истинное значение, если узел имеет атрибуты | Нет | 1 | 9 | Да | ||||||
| hasChildNodes() | Возвращает истинное значение, если узел имеет дочерние узлы | 5 | 1 | 9 | Да | ||||||
| insertBefore() | Вставляет новый узел перед существующим узлом | 5 | 1 | 9 | Да | ||||||
| isDefaultNamespace(URI) | Определяет, является ли указанный namespaceURI значением по умолчанию | Нет | Да | ||||||||
| isEqualNode() | Проверяет равенство двух узлов | Нет | Нет | Нет | Да | ||||||
| isSameNode() | Проверяет идентичность двух узлов | Нет | 1 | Нет | Да | ||||||
| isSupported(feature,version) | Определяет - поддерживается ли указанная характеристика узлом | 9 | Да | ||||||||
| removeChild() | Удаляет дочерний узел | 5 | 1 | 9 | Да | ||||||
| replaceChild() | Заменяет дочерний узел | 5 | 1 | 9 | Да | ||||||
| setUserData(key,data,handler) | Ассоциирует объект с ключем в узле | Нет | Да |
SAX парсер
Альтернативным интерфейсом для обработки XML документов является SAX.
SAX (Simple API for XML) - прикладной программный интерфейс для парсера с последовательным доступом к XML. Этот интерфейс предоставляет механизм чтения данных из XML документа.
SAX парсер является поточным и управляемым событиями. Задачей пользователя SAX API заключается в описании методов, вызываемых событиями, возникающими при анализе документа.
Такими событиями могут быть следующие:
- текстовый узел;
- узел элемента XML;
- инструкция обработки XML;
- комментарий XML.
События вызываются появлением как открывающего тэга, так и закрывающего тэга любого из этих элементов документа. Атрибут XML также рассматривается как событие.
Анализ документа является однонаправленным (т.е. без возвратов по дереву).
В отличие от DOM формальной спецификации для SAX не существует. В качестве нормативной рассматривается Java реализация SAX.
Следует отметить следующие достоинства и недостатки SAX.
Достоинства:
- Затраты памяти существенно меньше (зависит от максимальной глубины дерева документа и количества атрибутов в узле элемента), чем в случае DOM (требуется хранить в памяти все дерево документа).
- Скорость работы выше за счет сокращения затрат времени на выделение памяти для элементов дерева в случае DOM.
- Потоковое чтение данных с диска в случае DOM невозможно. Если для размещения всего документа в памяти недостаточно места, то использование SAX является безальтернативным.
Недостатки:
- Процедура проверки правильности предполагает доступ ко всему документу одновременно.
- Это также требуется и в случае XSLT преобразования.
Структура и представление XML документа
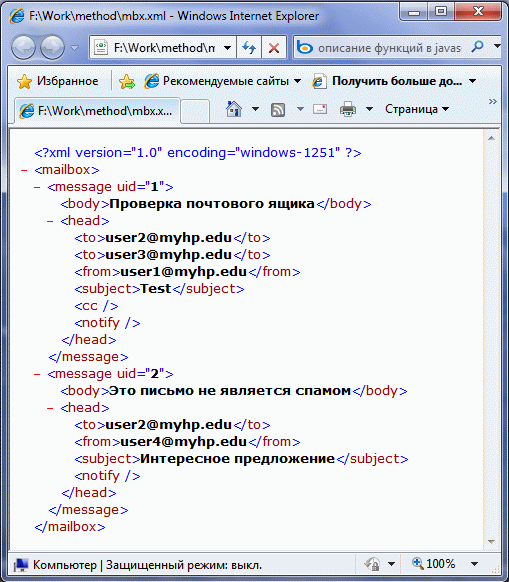
Если загрузить "чистый" XML документ в веб-браузер, то можно будет увидеть древовидную структуру этого документа:
В этом как раз и заключается главное отличие между XML и HTML, а именно разделение структуры документа и его представления в браузере. Конкретный вид XML документа описывается отдельно с помощью CSS или XSL.
CSS и XSL - принципиально разные технологии, имеющие лишь частичное пресечение областей применения. CSS-форматирование применяется к HTML-документу браузером на клиентской стороне, а XSL-преобразование выполняется, как правило, на сервере, после чего результат отправляется браузеру клиента. XSL базируется на XML, благодаря чему XSL более гибок и универсален. У разработчиков имеется возможность использовать средства контроля за корректностью составления стилевых списков (используя схемы XML).
С помощью XSL можно преобразовать XML-документ в формат HTML, WML, RTF, PDF, SQL, SWF, а так же в другой XML и XSL документ. XSL указывает как будет оформлен документ, где и каким образом должны размещаться данные.
Cпецификация XSL состоит из трех частей:
- XSLT (XSL Transformations), язык для преобразования XML;
- XPath - язык путей и выражений, используемый в XSLT для доступа к отдельным частям XML-документа;
- XSL-FO (XSL Formatting Objects), язык для верстки XML.
Наиболее распространенным механизмом XSLT преобразований для систем работающих на платформе Microsoft Windows является MSXML; для систем на основе GNU - xsltproc.
Для того, чтобы обработать XML документ c помощью XSL, необходимо в XML документе написать следующую инструкцию:
<?xml version="1.0"?> <?xml-stylesheet type="text/xsl" href="my-style.xsl"?> <root> < !-- ... -- > </root>