|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание WEB-страниц
Создание первой страницы Web
Пришло время создать первую страницу Web и вывести ее в браузере. Эта страница не очень интересная, но она позволит познакомиться с процессом кодирования, редактирования, сохранения и вызова страницы для вывода в браузере.
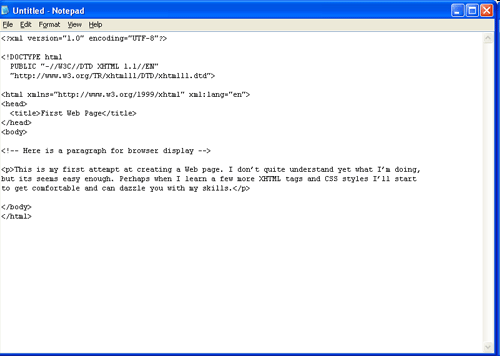
Поэтому начнем с открытия редактора Notepad и ввода текста и кода, показанного на следующем листинге.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Первая страница Web</title> </head> <body> <!-- Здесь находится параграф для вывода в браузере --> <p>Это первая попытка создать страницу Web. Я еще не совсем понимаю, что делаю, но это, кажется, достаточно просто. Возможно, когда я немного лучше узнаю теги XHTML и стили CSS, я буду чувствовать себя уверенно и смогу поразить всех своим мастерством.</p> </body> </html>Листинг 1.13. Код первой страницы Web
При вводе параграфа текста не обязательно вводить его строку за строкой, как в примере. Если используемый редактор выполняет автоматический перенос строк, то можно этим воспользоваться; иначе, и, возможно, предпочтительнее, использовать разрывы строк, чтобы поддерживать согласованный формат редактирования. Помните, что браузер игнорирует любые пробелы, табуляцию и пустые строки, которые вводятся в редакторе, поэтому можно вводить информацию так, чтобы ее было удобно читать.
Комментарии в XHTML
Для описания различных разделов документа Web желательно помещать в нем комментарии, которые являются общими описаниями или пояснениями кода XHTML. Они служат полезным напоминанием назначения или содержания разделов кода, когда придется через какое-то время вернуться к редактированию документа. В приведенном выше примере в начале раздела <body> был помещен общий комментарий.
<!-- Здесь находится параграф для вывода в браузере -->
Комментарии помещают между парой тегов <!-- и -->. Эти теги могут окаймлять однострочный комментарий, как показано выше, или несколько строк кода XHTML. Любой код или текст, находящийся между этими символами, игнорируется браузером и не выводится на странице.
Кроме размещения примечаний и заметок в документе, теги комментариев можно использовать для временного отключения вывода браузером части кода. Это часто бывает полезно во время "отладки" страницы, то есть во время поиска ошибок с помощью частичного удаления разделов кода, пока проблема не будет изолирована.
Второй способ комментирования небольшого фрагмента кода HTML состоит в использовании в теге восклицательного знака ( !). Этот символ можно задействовать для приостановки вывода целого тега - добавляя его в начале тега, - или одного из его атрибутов - добавляя его перед атрибутом. В следующем примере этот символ применяется для удаления форматирования строки текста, комментируя обрамляющий тег <p>.
<!p style="font-family:arial; color:red;"> Вывести эту строку красным цветом. <!/p>
Кстати, восклицательный знак не является формальным, утвержденным символом комментария. Можно использовать любой другой символ, так как он просто искажает имя тега или имя атрибута, делая его бессмысленным для браузера. Восклицательный знак применяется здесь просто для совместимости со стандартным тегом комментирования.
Сохранение и вывод первой страницы Web
После кодирования страницы сохраните документ, чтобы его можно было вызвать в браузере. Место сохранения документа зависит от рабочей среды. При работе на стандартном настольном ПК сохраните документ на дискете или в папке на жестком диске. Не забудьте также сохранить документ со специальным расширением файла .htm. Сохраните этот конкретный документ с именем FirstPage.htm, или любым другим именем на свое усмотрение.
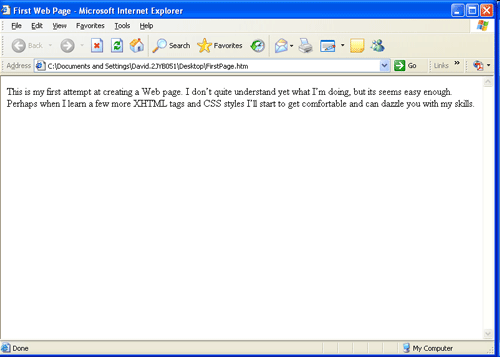
Теперь откройте браузер и загрузите страницу. Желательно оставить редактор открытым на рабочем столе, так как это будет удобно для внесения исправлений или изменений на странице. Если документ совпадает с вышеприведенным примером, то страница Web должна появиться в окне браузера так, как показано ниже. Эта страница была загружена с локального жесткого диска и выводится в Internet Explorer.
Обратите внимание, что этот вывод браузера не является полноразмерным окном, поэтому длины строк могут выглядеть немного иначе. Это различие иллюстрирует тот факт, что браузер выводит документ в соответствии с размерами своего окна вывода. Длины строк любого текста на странице будут согласованы и перенесены по словам в соответствии с шириной окна, независимо от размера окна.
Теперь, имея общее представление о процессе кодирования и просмотра страниц Web, можно начинать изучать теги XHTML, чтобы сделать свои документы более привлекательными. В следующем разделе учебника представлены теги, которые управляют структурой страниц Web и методами вывода блоков текста.