Первые программные проекты
Как создать проект?
Программы, которые мы создаем в студии разработки называются проектами. Они могут быть разного типа. Начиная создавать новую программу, в студии выбираем тип проекта. Студия для этого типа проекта автоматически создает некую заготовку, которую мы затем дополняем собственным программным кодом.
Visual Studio – это открытая программная среда, в которой можно создавать проекты на разных языках. В версии Community, которую, надеюсь, вы уже установили на своем компьютере, можно создавать проекты на таких языках, как C++, C#, Python, Visual Basic, F#. Как было сказано в нашем курсе мы будем создавать проекты на языке C#. В рамках нашего курса мы будем создавать проекты двух типов – Windows Forms и Console.
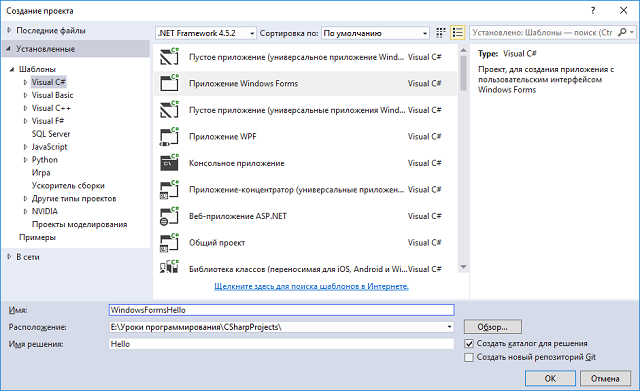
Если в начальной странице выбрать пункт меню "Создать проект", то открывается окно, показанное на рис. 2, позволяющее выбрать тип проекта. На рисунке можно видеть, что для проекта выбран язык C#, тип проекта – приложение Windows Forms.
На этом этапе крайне важно также задать правильные установки в окнах, показанных в конце рисунка. В одном из трех окон нужно задать папку, в которой будут размещаться файлы проекта. В данном случае файлы проекта будут размещаться на диске E, в папке "Уроки программирования\CSharpProjects". В другом окне задается имя проекта – WindowsFormsHello. Еще в одном окне задается имя Решения – Hello. Приведенные тексты заменили значения по умолчанию, появляющиеся в этих окнах. При создании проекта всегда следует заменять значения по умолчанию, выбираемые средой разработки, на значения, отражающие специфику строящегося проекта.
Решение (Solution) - это контейнер, в который помещаются проекты. В нашем случае в Решение Hello мы поместим два проекта, одним из которых является создаваемый проект WindowsFormsHello.
Щелчок по кнопке OK, показанной на рис. 2, приведет к созданию заготовки проекта, соответствующей специфике выбранного типа проекта. Созданный автоматически проект открывается в среде разработки.
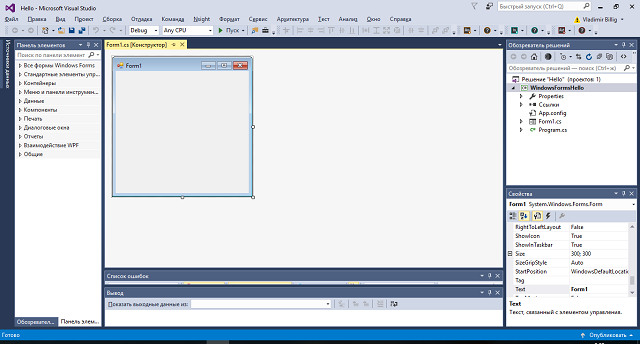
При выборе этого типа проекта студия автоматически строит заготовку, содержащую форму (Form1 на рисунке) – некоторую область экрана, которую можно населять самыми разными визуальными графическими объектами, называемыми элементами управления (control).
Среда разработки представляет собой многооконную область, сопровождаемую меню главного уровня и полосой, на которой расположены различные значки. Выбор пункта меню или соответствующего значка приводит к открытию новых окон или выполнению заданных функций. На рисунке показана лишь малая часть окон, открытых по умолчанию. Но среду можно настраивать в зависимости от специфики решаемых задач и предпочтений программиста. Список окон, показанный на рисунке, далеко не полный. Часть окон, с которыми можно работать в студии, можно открыть, выбрав пункт главного меню "Вид".
Мы сейчас кратко опишем назначение четырех окон, показанных на рисунке. Основное окно – самое большое и центральное окно на рисунке, - предназначено для работы на этапе визуального проектирования интерфейса проекта, когда на форме размещаются элементы управления. В этом же окне ведется работа с кодом проекта. Слева от этого окна расположено окно "Панель элементов". На панели расположены различные элементы управления, собранные в группы. Эти элементы можно перетаскивать на форму при проектировании интерфейса. Если окно панели закрыто, то его нетрудно открыть, выбрав значок с изображением чемоданчика с инструментами.
Справа показано окно "Обозреватель Решений". В нем отображается Решение и встроенные в него проекты. Для проекта показана его структура – элементы, составляющие проект.
Ниже этого окна открыто окно "Свойства". Если выбрать какой - либо объект - элемент проекта или элемент интерфейса, то в этом окне отображаются свойства объекта, которые можно изменять. В этом же окне отображаются события, которые можно включать или выключать для выбранного объекта.
Проекты типа Windows Forms позволяют реализовать принцип визуального событийно-управляемого программирования.
Предлагаемый стиль программирования называется визуальным, не только потому что интерфейс можно создавать визуально, но и потому что пользователь видит элементы управления и может управлять ими.
Предлагаемый стиль программирования называется событийно-управляемым, поскольку действия пользователя порождают события у элементов управления. В момент, когда событие возникло, включается обработчик события – программный код, выполнение которого предполагает предусмотренную реакцию на возникшее событие.
Программист на этапе проектирования включает некоторые события у элементов управления и создает для них "обработчики событий" - программный код, который начинает выполняться, когда у того или иного объекта возникло событие, инициированное пользователем, для которого предусмотрительно написан "обработчик события".
В Windows Forms проектах работой приложения управляет пользователь, - он является инициатором событий, возникающих у элементов управления. Конечно программист должен создать соответствующий интерфейс – населить форму подходящими элементами управления и написать программный код обработчиков событий, подходящий для решения той задачи, которая стоит перед пользователем.
Проект Hello типа Windows Forms
В нашем первом проекте Hello используются три элемента управления:
- Командная кнопка (Button). Этот элемент управления, как правило, задает некоторую команду. Когда пользователь нажимает кнопку, у объекта возникает событие Click (щелчок по кнопке). Обработчик этого события, написанный программистом, выполняет соответствующую команду.
- Текстовое окно (textBox). Эти окна используются как для ввода, так и для вывода информации. В это окно пользователь может вводить некоторый текст, передавая программе некоторую исходную информацию. Обработчик события в ответ на действия пользователя может в это окно выводить некоторое сообщение, информирующие пользователя.
- Метка (Label). Этот элемент управления содержит некоторый текст, задаваемый при проектировании интерфейса. Чаще всего, метки задают некоторое описание, например, сопровождают каждое текстовое окно, подсказывая пользователю, какой именно текст он должен вводить в окно или указывая, что это окно предназначено для вывода сообщений.
Перейдем к описанию сценария "Приветствия". По сценарию в нашем проекте возможно выполнение двух команд. По одной из них компьютер выводит общее приветствие в специальное текстовое окно, предназначенное для вывода сообщений. Другая команда позволяет вывести персональное приветствие, используя имя пользователя, указанное им в текстовом окне, спроектированном для задания имени.
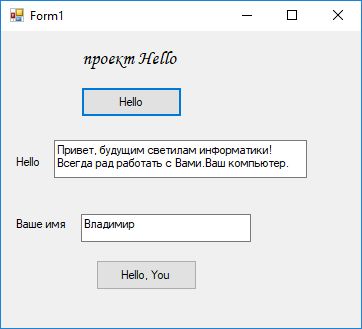
На рис. 4 показан интерфейс проекта, созданный для реализации указанного сценария.
Для реализации задуманного сценария мы поместили в форму, созданную автоматически для данного типа проекта, 7 элементов управления – три метки, два текстовых окна и две командные кнопки. Одна из меток задает заголовок проекта, две другие поясняют содержимое текстовых окон. Командные кнопки позволяют выполнять команды предполагаемого сценария.
Для элементов управления установили подходящие свойства. Окнам и кнопкам дали "правильные" имена. Заметьте, именование объектов, - задание содержательных имен – важная составляющая профессионального стиля программирования. У метки, содержащей текст заголовка, выбрали подходящие свойства, чтобы текст заголовка смотрелся красиво. У командных кнопок включили событие "Click".
На рис. 4 показано состояние, полученное после щелчка пользователя по кнопке Hello, когда в окно приветствия выводится текст общего приветствия. В окне, предназначенном для задания имени, пользователь ввел свое имя. Если в данном состоянии пользователь щелкнет по другой командной кнопке – Hello You, то в окне приветствия появится текст персонального приветствия пользователю с именем Владимир. Если ввести другое имя, то соответственно изменится и текст персонального приветствия.