Создание разделов с информацией о путешествиях
Реализация постраничного вывода наборов записей
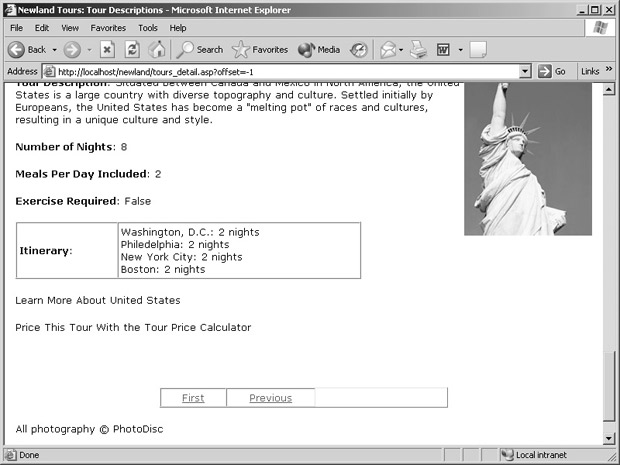
Если не считать двух ссылок внизу страницы, каждая из которых ведет к другим приложениям (к приложению с профилями стран и приложению для расчета стоимости путешествий), формирование описания завершено. Единственная заметная проблема заключается в том, что на странице отображается только одно путешествие (в Аргентину). Требуется создать цикл, с помощью которого на страницу будут выводиться информация для всех путешествий, а не только для первого в списке.
Модель поведения сервера Repeat Region (Повторяющаяся область) была задействована в "Фильтрация и отображение данных" при выводе названий стран на страницу profiles.asp. Эта модель поведения будет использована снова для вывода на страницу нескольких разделов с описанием туров. Сложность заключается в том, что вместо того, чтобы выводить только названия стран, как в случае со страницей profiles.asp, требуется выводить подробные сведения с изображениями. Следствием этого могут стать большие размеры страницы и значительное время загрузки.
Страница станет более функциональной, если ограничить количество показанных записей так, чтобы, например, за один раз отображалось пять записей, а пользователи могли перемещаться между ними. Это возможно, и довольно просто, если использовать набор встроенных в Dreamweaver моделей поведения серверов. Модель поведения Repeat Region (Повторяющаяся область) позволяет ограничить число отображаемых на странице записей (в данном случае, разделов с описанием путешествий). Другая модель поведения Recordset Navigation Bar (Панель навигации для перемещения между записями) автоматизирует процесс добавления на страницу ссылок (или кнопок) First (Первая), Previous (Предыдущая), Next (Следующая) и Last (Последняя) для перемещения между записями, относящимися к разным разделам с описанием туров. В этом задании для обеспечения необходимой функциональной гибкости будут использованы обе модели поведения.
-
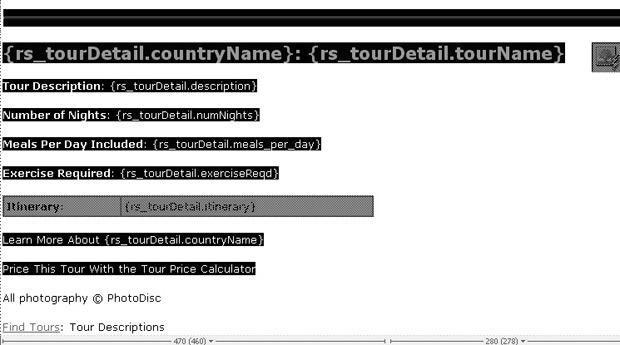
Перетаскивая указатель мыши, выделите все описание, начиная с горизонтальной линейки (включительно) и заканчивая абзацем "Price this tour with the Tour Price Calculator" ("Расчет стоимости тура с помощью калькулятора").
Выделенная область будет повторяться при выполнении цикла. Информация об авторском праве и вторая ссылка Find Tours (Поиск туров) не входят в повторяющуюся область, поскольку они должны отображаться ниже всех описаний.
-
C помощью панели Server Behaviors (Модели поведения серверов) добавьте к выделенной области модель поведения Repeating Region (Повторяющаяся область). В одноименном диалоговом окне Repeat Region укажите, что за один раз должны отображаться 5 записей. Нажмите OK.
Повторяющаяся область будет отмечена границей.
-
Сохраните документ, загрузите его на сервер и нажмите клавишу (F12), чтобы протестировать страницу в браузере.
На странице будет показано пять записей, перечисленных в алфавитном порядке по названиям стран. Первый раздел с описанием – это вновь вариант "Highlights of Argentina" ("Достопримечательности Аргентины"), а последний – "Highlights of France" (см. рис. вверху следующей страницы).
Однако в данный момент на странице не существует способа перейти к следующим пяти записям или в самый конец набора. Посетитель ограничен только пятью первыми описаниями.
-
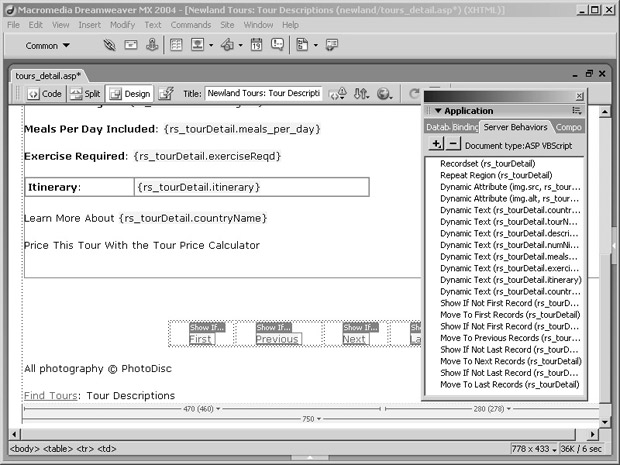
Вернитесь в Dreamweaver и вставьте пустую строку под повторяющейся областью. Поместите курсор в этой пустой строке и выполните команды Insert\Application\Objects\Recordset Paging\Recordset Navigation Bar (Вставка\Приложение\Объекты\Постраничный вывод набора записей\Панель навигации для перемещения между записями).
Добавляемый "объект приложения" на самом деле является группой серверных моделей поведения. Он создает ссылки (или кнопки – на выбор) First (Первая), Previous (Предыдущая), Next (Следующая) и Last (Последняя). При щелчке на каждой из этих ссылок ASP, ColdFusion или PHP получает информацию о том, какие пять наборов записей следует отобразить. Вдобавок, если посетитель просматривает первый набор записей, ссылки/кнопки First и Previous будут скрыты, поскольку в них нет необходимости. Точно так же окажутся невидимыми и ссылки/кнопки Next и Last, если посетитель находится на странице с последним набором записей. Все четыре ссылки/кнопки отображаются на страницах посередине – между первой и последней.
-
В диалоговом окне Recordset Navigation Bar (Панель навигации для перемещения между записями) подтвердите значения, заданные по умолчанию (набор записей rs_tourDetail и активный переключатель Text (Текст) в группе Display using [Отображение]), а затем нажмите OK.
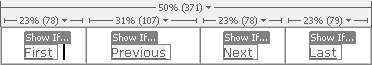
По завершении на страницу будет добавлена новая таблица, содержащая четыре ссылки. Обратите внимание, что в нижней части панели Server Behaviors (Модели поведения серверов), отобразится несколько новых моделей поведения, в том числе несколько начинающихся со слов "Show if not…" ("Показать, если не..."), и несколько "Move to XXX Record" ("Перейти к XХX записи"). Все это отдельные модели поведения, созданные в момент добавления навигационной панели для перемещения между записями.
Существует возможность создать подобную навигационную панель вручную. Все необходимые серверные модели поведения доступны на панели Server Behaviors (Модели поведения серверов) – в опциях Recordset Paging (Постраничный вывод набора записей) и Show Region (Показать область).
-
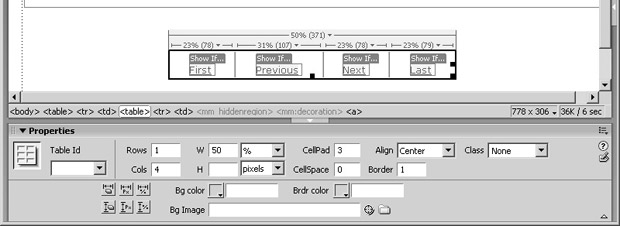
Щелкните в любом месте внутри таблицы с четырьмя ссылками, выберите в селекторе тегов крайний справа тег <table> , а потом на панели Property Inspector (Инспектор свойств) установите значение CellPad (Заполнение ячейки) равным "3", значение CellSpacе (Расстояние между ячейками) равным "0", а значение Border (Обрамление) равным "1".
По умолчанию сама таблица, в которой содержатся ссылки, не отображается. Обычно требуется именно это. Однако, поскольку в данном случае на странице расположено очень много привлекающих внимание объектов, навигационная панель остается незаметной. Граница позволяет немного выделить ее.
-
Сохраните страницу, загрузите ее на сервер и нажмите клавишу (F12), чтобы протестировать. Используйте навигационную панель для перемещения между записями.
Навигационная панель работает должным образом. Единственная проблема заключается в том, что на первой и последней страницах таблица навигационной панели выглядит не совсем правильно. Причиной такого некорректного отображения является правило HTML, по которому ячейки таблиц обязательно должны что-то содержать. Поскольку на первой и последней страницах отсутствуют соответственно ссылки First/Previous (Первая/Предыдущая) и Next/Last (Следующая/Последняя), то ячейки остаются пустыми. Для решения проблемы следует добавить в каждую пустую ячейку неразрывный пробел.
-
Поочередно щелкните в конце каждой ссылки и выполните команды Insert\HTML\Special Characters\Non-Breaking Space (Вставка\ HTML\Специальные символы\Неразрывный пробел) (пользователям ASP и PHP). Пользователям ColdFusion следует в режиме Code (Код) добавить в любое место между открывающим и закрывающим тегами <td> и </td> , но за пределами блоков <cfif> , расположенных там же, код (в HTML это код символа неразрывного пробела).
Хотя пробел останется невидимым, он считается достаточным для заполнения ячейки. Если снова протестировать файл, таблица будет выглядеть должным образом.
Неважно, расположен ли пробел до или после участка кода, содержащего условие. Самое главное, чтобы он находился за пределами этого участка. Если щелкнуть в конце ссылки при использовании ColdFusion, курсор будет помещен внутри области с условием. Именно поэтому пользователям ColdFusion требуется ввести символ неразрывного пробела вручную.