Урок 10: Фильтрация и отображение данных
Динамическое формирование URL-адресов
В этом задании будет создан список ссылок, по которым посетитель сможет перейти на страницу с информацией о нужной стране. Поскольку список должен формироваться динамически и так как все ссылки указывают на одну страницу (различия заключаются только в параметрах URL-адреса), в этом упражнении следует позаботиться о некоторых моментах. Для этого все названия стран должны выводиться на страницу таким образом, чтобы посетитель смог их прочитать. Для каждого из этих названий следует назначить ссылку, указывающую на страницу profiles_detail.asp. И, наконец, требуется прикрепить к каждому URL-адресу соответствующие значения полей countryID и countryName, необходимые при формировании страницы profiles_detail.asp.
-
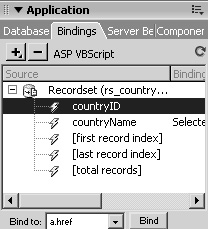
Поместите курсор в строке, расположенной под текстом страницы (в случае необходимости, создайте новый абзац). На панели Bindings (Привязки) разверните список из наборов записей для разных стран Recordset (rs_countryNames) и выберите в нем вариант countryName (НазваниеСтраны), а потом нажмите Insert (Вставить).
Подобные операции уже производились ранее. Значение поля countryName прикрепляется к текущему абзацу на странице.
Совет.Существует и другой способ прикрепления динамических данных на страницу. Нужный элемент просто перетаскивается из панели Bindings (Привязки) на страницу. Единственный недостаток этого метода заключается в вероятности случайного прикрепления данных к другому элементу HTML, так что применение этого подхода требует повышенного внимания и осторожности. -
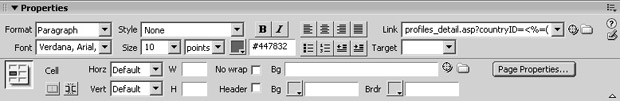
Выделите динамический текст "{rs_countryNames.countryName}", а затем в поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) введите "abc" (или другой набор символов).
В ближайшее время к URL-адресу будут добавлены динамические данные. После этого любая информация, введенная в поле, будет заменена другой. Однако, если оставить поле Link (Ссылка) незаполненным, Dreamweaver не сможет добавить динамический параметр к тегу <a>, поскольку тег не будет создан. Другими словами, значение abc вводится в поле в качестве обходного маневра.
-
Не снимая выделение с динамического текста, щелкните на теге <a> в селекторе тегов, а затем на панели Bindings (Привязки) щелкните на варианте countryID, а в меню Bind To (Прикрепить к) выберите пункт a.href и нажмите кнопку Bind Прикрепить).
На этом шаге значение поля countryID прикрепляется к атрибуту href тега <a>. Значение abc, введенное на предыдущем шаге, удалено.
Совет.Иногда на этом шаге список Bind To (Прикрепить к) оказывается недоступным (особенно при работе с ColdFusion). Для решения этой проблемы перед выделением countryID на панели Bindings (Привязки), следует в селекторе тегов выбрать тег <a>.Единственная проблема состоит в том, что в качестве значения атрибута href теперь выступают значения поля countryID, такие как 6 или 9. Поскольку на данный момент на сайте не существует страниц с такими названиями, ссылка оказывается неработоспособной.
-
Поместите курсор в поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) перед <% = в ASP, <cfoutput> в ColdFusion или <?php в PHP, а затем введите следующее:
profiles_detail.asp?countryID=
Теперь текст должен следовать за кодом ASP, ColdFusion или PHP. При открытии страницы, в результате обработки кода ASP, PHP или ColdFusion, получится одно число, – так что ссылка, например, на информацию об Аргентине будет содержать следующий URL-адрес: profiles_detail.asp?countryID=15.
Совет..Следует помнить, что для ColdFusion и PHP указанное в адресе расширение .asp должно заменяться соответственно на .cfm и .php. -
Сохраните файл, загрузите его на сервер и нажмите клавишу (F12), чтобы протестировать. Наведите указатель мыши на ссылку (но не щелкайте).
На данный момент о странице можно сказать следующее. Во-первых, в списке присутствует только одна Аргентина. Требуется изменить код таким образом, чтобы на страницу выводились все страны, а не только первая (по алфавиту).
Если при наведении указателя мыши на ссылку в нижнем левом углу браузера отобразится правильный URL-адрес, значит, добавленный код, динамически формирующий адреса ссылок, работает надлежащим образом.
-
Вернитесь в Dreamweaver на указанную страницу и вновь выделите динамический текст. Щелкните на теге <a> в селекторе тегов, а затем на панели Server Behaviors (Модели поведения серверов) (после выполнения команд Window\Server Behaviors [Окно\Модели поведения серверов]) щелкните на кнопке Add Server Behaviors (Добавить модели поведения серверов) ("+") и выберите в списке пункт Repeat Region (Повторяющаяся область).
При выборе модели поведения сервера Repeat Region (Повторяющаяся область) на страницу будет добавлен код, необходимый для того, чтобы при отображении списка выводилась не только первая запись, но и все остальные.
-
В диалоговом окне Repeat Region (Повторяющаяся область) оставьте без изменения опцию в поле со списком Recordset (Набор записей), а в группе переключателей Show (Показать) установите переключатель All records (Все записи).
Активная опция в раскрывающемся списке Recordset (Набор записей) указывает значение набора записей, которое следует повторять. На этой странице существует только один набор записей, так что заданную опцию менять не требуется.
Выбор переключателей в группе Show (Показать) позволяет задать для просмотра определенное количество записей (# # Records at a time [Записи за определенное время]), так и отображение всех записей (All records [Все записи]). Эта возможность называется постраничным выводом наборов записей (recordset paging). Порой для размещения наборов записей на странице требуется выводить так много строк или данных, что со страницей становится невозможно работать. Поэтому на одну страницу выводится, как правило, по 10 или 25 результатов. Этот способ применяется большинством поисковых систем. В данном случае список из 16 стран вполне умещается на одной странице, поэтому можно отобразить все данные сразу.
-
Сохраните файл, загрузите его на сервер и протестируйте.
В списке отобразятся 16 стран, и, если навести указатель мыши на ссылку (но не щелкать), то в строке состояния будет отображаться адрес с отдельным значением countryID для каждой страны.
Единственная проблема заключается в форматировании. Все страны последовательно размещаются в строке, одна за другой (ASP и ColdFusion), либо в одном столбце, но довольно далеко друг от друга (PHP).
В сценариях ASP, ColdFusion и PHP используются циклы. В программировании циклы – это конструкции, в которых определенные действия в теле цикла повторяются многократно заданное число раз до тех пор, пока какое-то событие не прервет этот цикл. Циклы применяются для управления данными, точно так же, как и условный оператор выбора ( if…else ). Разница заключается в том, что в условных конструкциях все действия выполняются однократно, если выполняется какое-то условие, а в циклах действие повторяется, пока не будет выполнено условие. Цикл был создан в момент добавления на страницу модели поведения Repeated Region (Повторяющаяся область). Повторяющаяся область – это участок кода для вывода текста, расположенный внутри цикла, в результате чего определенная область выводится на страницу несколько раз. В данном случае в область входят название страны и соответствующая ему ссылка. Условие, которое должно выполняться для прерывания цикла и перехода к дальнейшей обработке страницы заключается в том, что должны отобразиться все записи набора.
- Вернитесь в Dreamweaver и переключитесь в режим Code (Код), затем найдите динамический код, расположенный прямо под абзацем, начинающимся со слов "The following list shows…" ("В следующем списке показаны…")
Чтобы понять, почему список отображается не так, как нужно, следует посмотреть код цикла и попытаться выявить причину. Рекомендуется разобраться со всеми тремя участками кода, а не только с кодом, соответствующим выбранной модели.